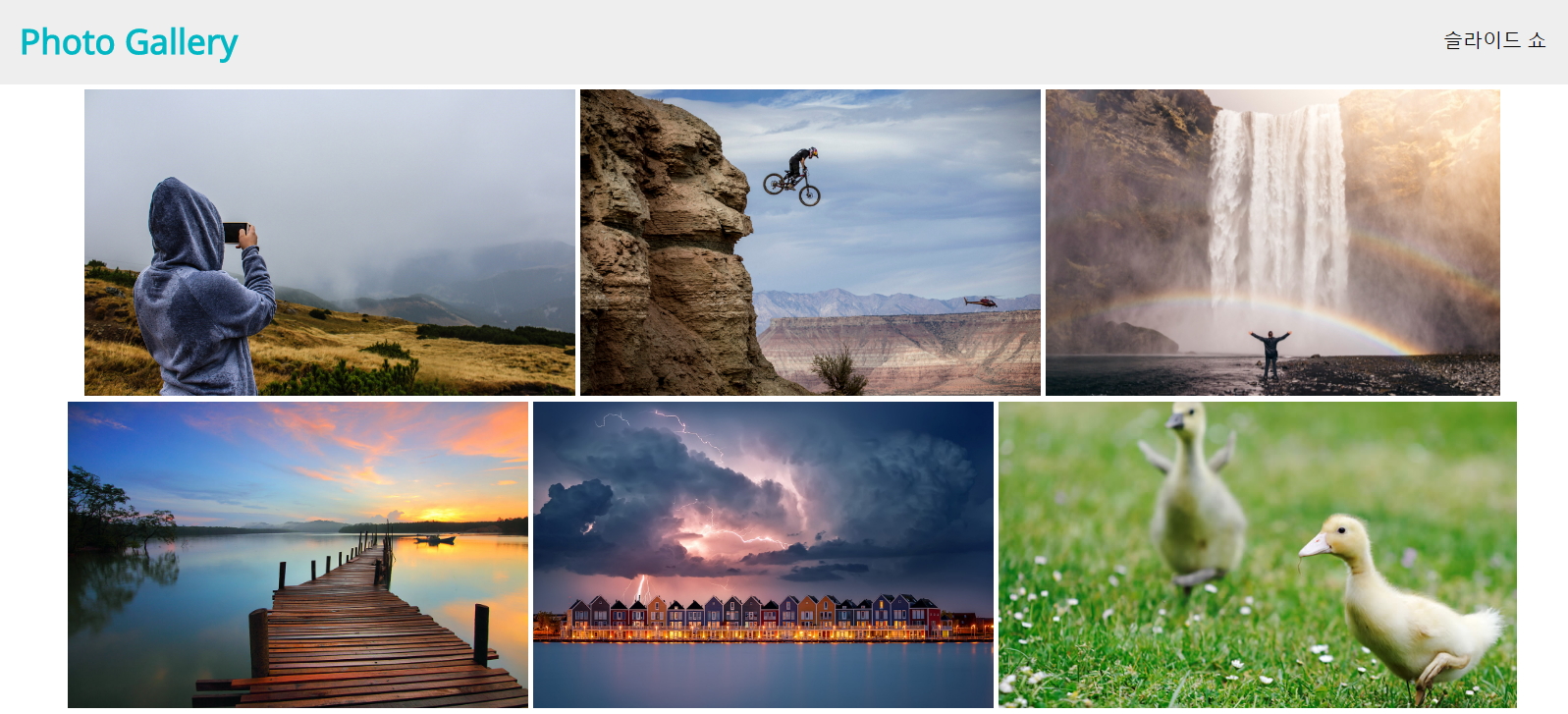
사진 갤러리 : JavaScript, AJAX, JSON, CSS3

Window10의 기본 사진 애플리케이션 기능을 웹버전으로 만들어보는 작은 프로젝트입니다. :)
특징 및 기능
1) AJAX로 JSON data 불러오기
2) JSON photo개수에 맞는 template 동적 생성
3) hover, focus시 CSS3 transform, transition 사용
4) 사진 click시 중앙에 확대, 확대시 검정배경 높이만큼 나오기
5) 슬라이드 쇼 버튼 클릭시 슬라이드 쇼 재생, 다시 클릭시 멈추는 기능
6) 슬라이드 쇼 재생시 사진을 클릭하면 재생이 끝나는 기능
주요 코드
1) AJAX로 JSON data 불러오기
|
|
gallery.json 파일 내부의 results 배열객체 값을 변수 photos에 저장합니다.
2) JSON의 photos 개수만큼 template 동적 생성
index.html <ul class="ajax-result"></ul> 내부에1234567891011for(var i=0; i<photos.length; i++){ template += [ '<li>', '<a href="javascript:;" class="photo-link">', '<img class="photo-img" src="'+photos[i].image+'" alt="'+photos[i].alt+'">', '</a>', '</li>' ].join('');}result_view.innerHTML = template;
처음에 저장했던 photos 변수에 담긴 JSON data의 갯수만큼 template을 생성하여 뿌려줍니다.
3) CSS3 transform, transition, animation
|
|
4) 사진 click시 중앙에 확대, 확대시 검정배경 높이만큼 나오기
검정배경에 관한 코드
|
|
사진 클릭시 확대되는 코드
|
|
5) 슬라이드 쇼 버튼 클릭시 슬라이드 쇼 재생, 다시 클릭시 멈추는 기능
6) 슬라이드 쇼 재생시 사진을 클릭하면 재생이 끝나는 기능
|
|