JavaScript, Ajax, JSON으로 타자연습 게임를 만들어보라는 3차 코딩 테스트!
비교적 수월한 작업이었고, 재미있는 요소들을 넣어가며 작업했습니다. ^^

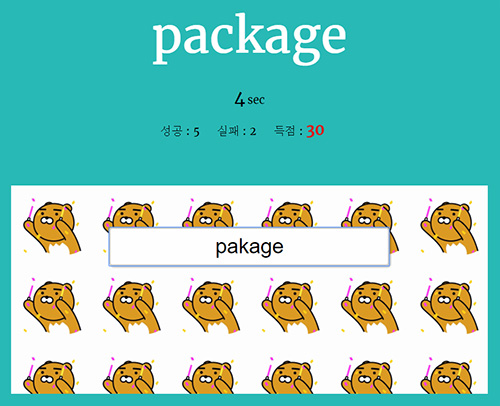
특징 및 기능
- 30초 동안 json내의 단어들을 랜덤으로 뿌려줍니다.
- 맞으면 +10점, 틀리면 -10점의 점수가 반영됩니다.
- sweetalert.js 사용, 맞을 때와 틀릴 때 귀여운 gif사용 ^^
주요 코드
json파일내의 데이터를 랜덤으로 뿌려주기
|
|
입력 창 관련 코드
|
|
사용기술 : HTML, CSS, JavaScript, jQuery, Ajax, JSON, Electron
Electron은 웹 기술로 데스크톱 애플리케이션을 만들게 해주는 프레임워크입니다.
사용 방법은 여기 참고해주세요.